Customize Appearance
To customize the wallet UI, you first need to create a new app in the MetaKeep Console. Once you have created an app, you can customize the wallet UI by editing the User Wallet in the app's settings.

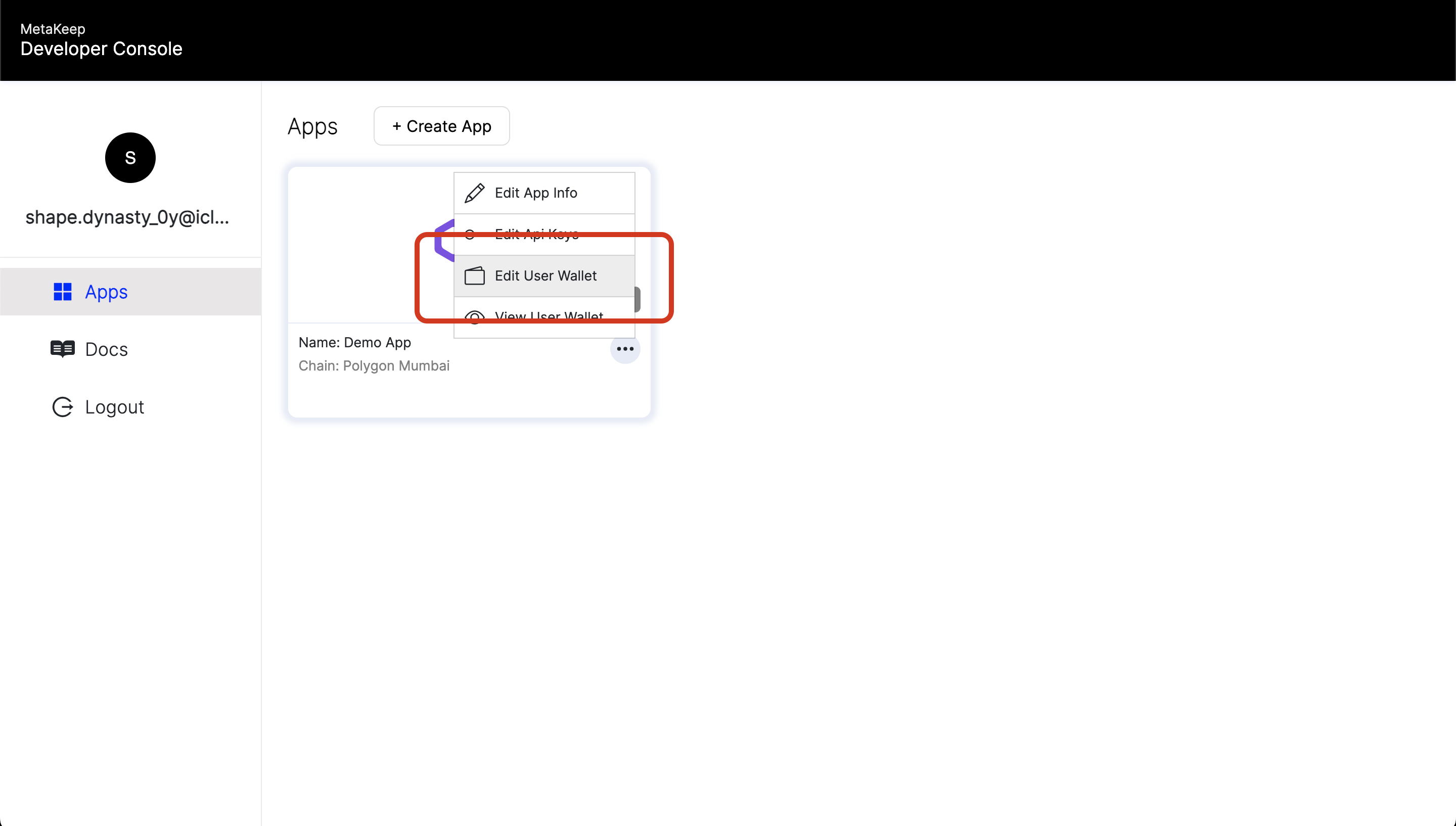
Edit the user wallet in the app settings
Each app has unique user wallet settings.This allows you to create multiple apps with different branding.
Note that the user wallet address is the same for all apps. This means that if a user has a wallet for app A, the same wallet will be used for app B. App A and app B can have different app names, logos, and color schemes.
Check the UI tooltips.MetaKeep Console is full of tooltips that explain what each setting does.
Change the name
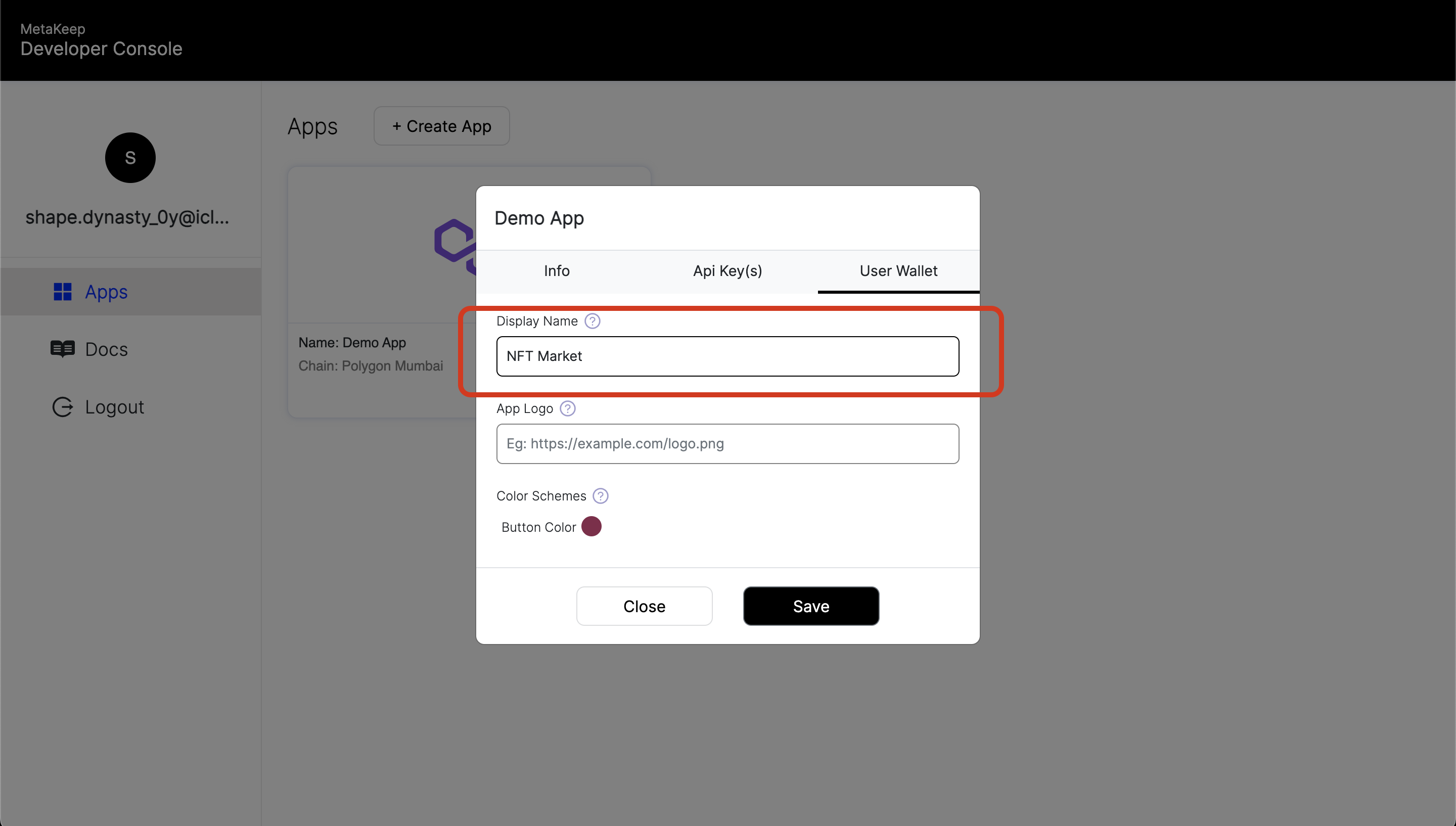
To customize the wallet name, go to the user wallet settings and change the wallet name. The wallet name will be displayed in the wallet UI.
Note that if the wallet name is empty, the app name will be used as the wallet name.

Customize the wallet name
Change the logo
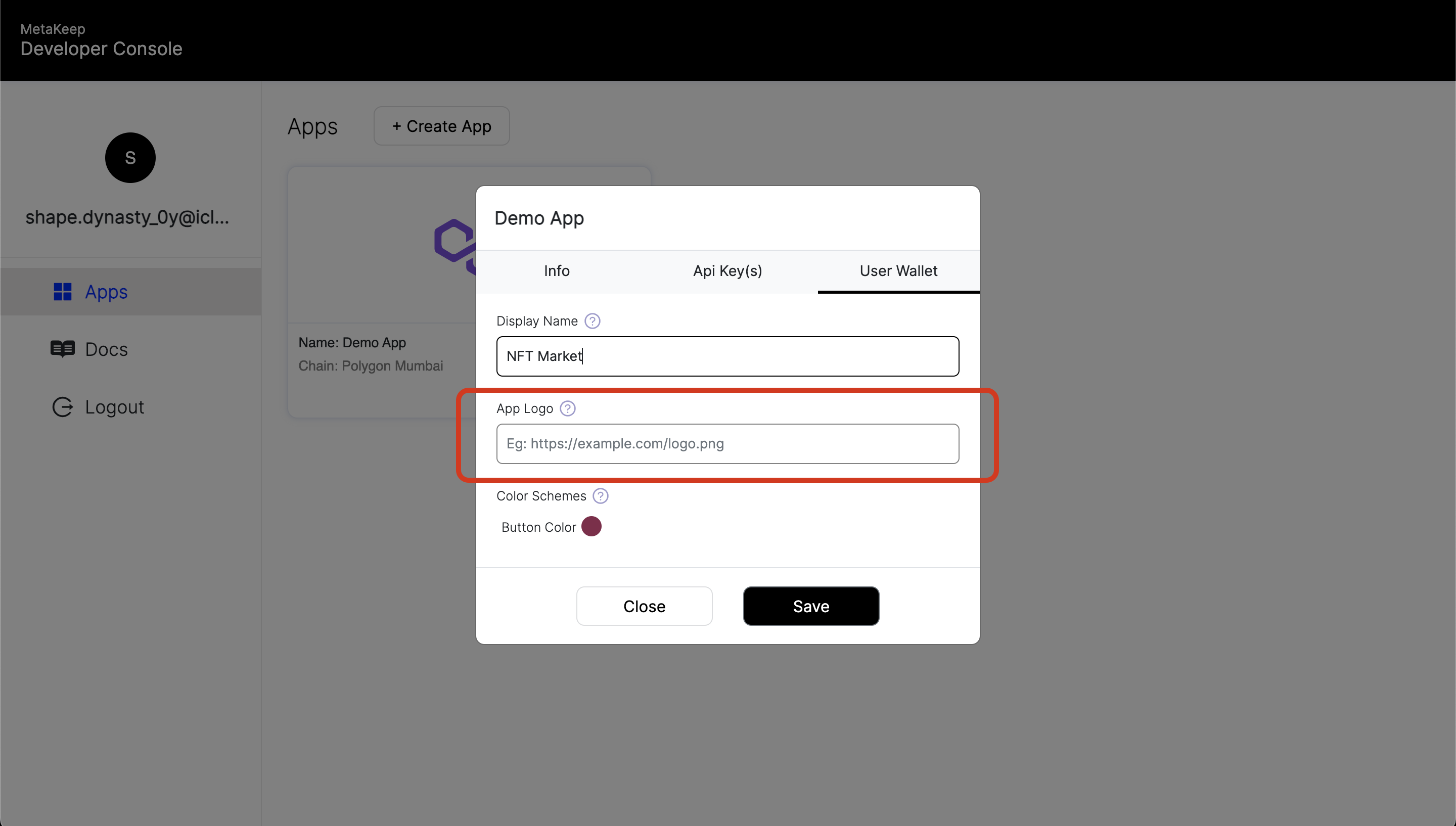
To customize the wallet logo, go to the user wallet settings and change the logo by supplying your brand logo URL. The logo will be displayed in the wallet UI.
We recommend using a rectangular png image with dimensions 1000px* 180px for best results. This will put your brand at the front and center of the wallet UI.
If the logo URL is empty, a placeholder logo will be used.

Customize the wallet logo
Support for uploading a logo directly instead of supplying a logo URL is coming soon.
Change the theme
Update to the latest MetaKeep SDKFor the best user experience with different wallet themes, we recommend that you update to the latest MetaKeep SDK version.
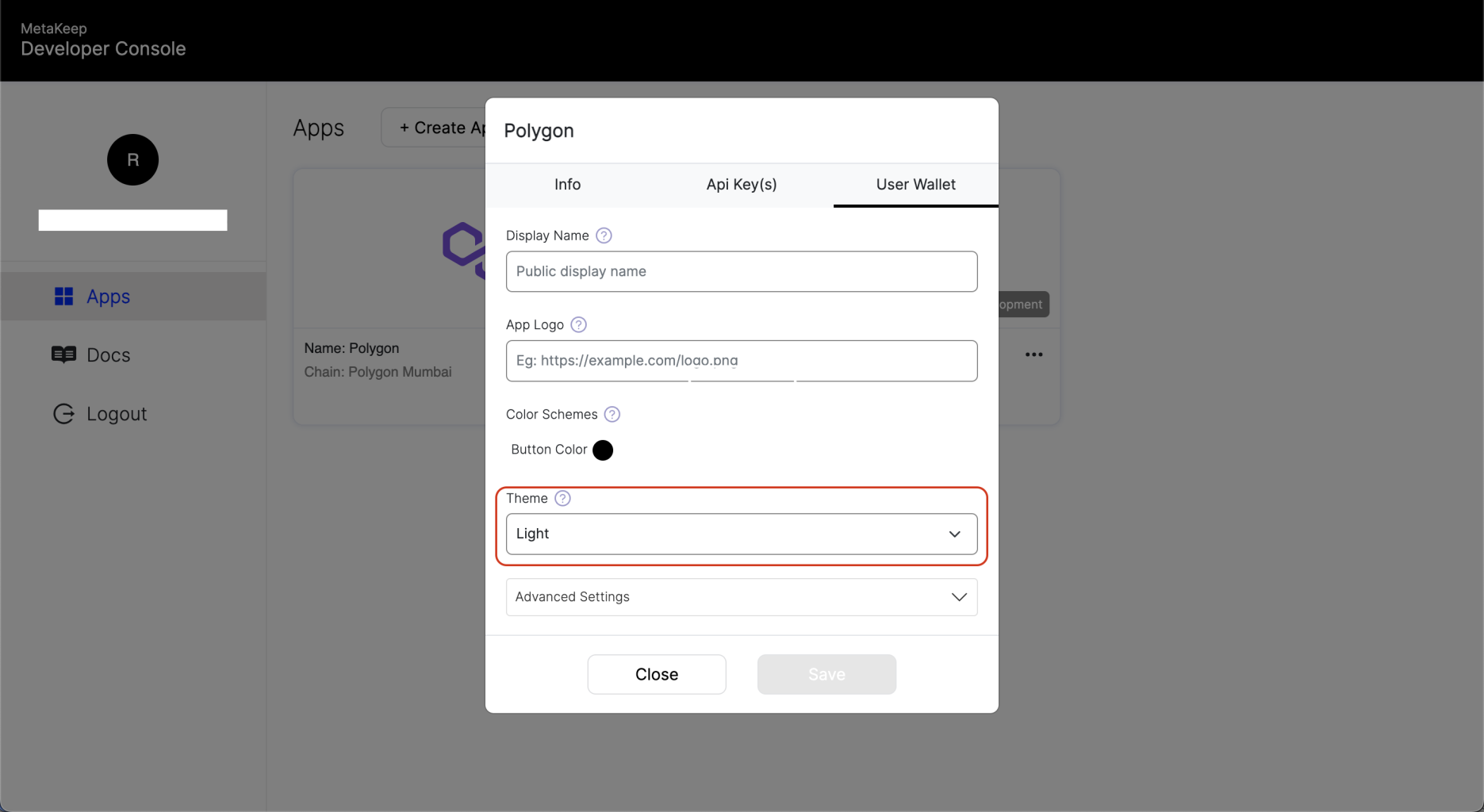
The user wallet supports two themes: light and dark.
- Light: The light theme uses light colors for the background and text. This is the default theme for the wallet.
- Dark: The dark theme uses dark colors for the background and text. You should use this theme if your website is using dark colors. Check out an example dark theme wallet here: https://jsfiddle.net/passbird/q6yzjwvg/

Customize the theme
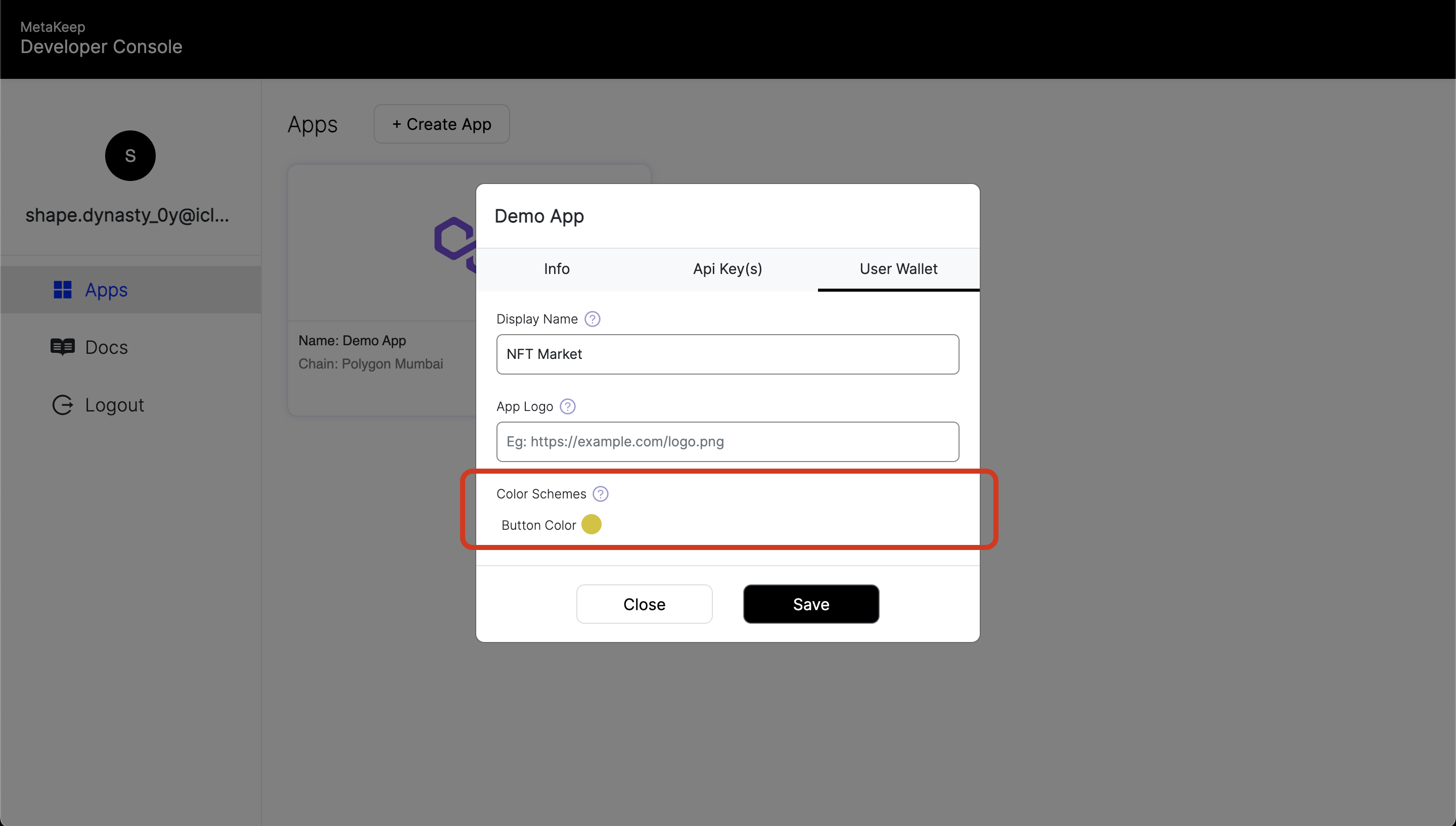
Change the color scheme
To customize the color scheme, go to the user wallet settings and change the color scheme. The color scheme will be used in the wallet UI.
If the color scheme is not set, black color scheme will be used.

Customize the color scheme
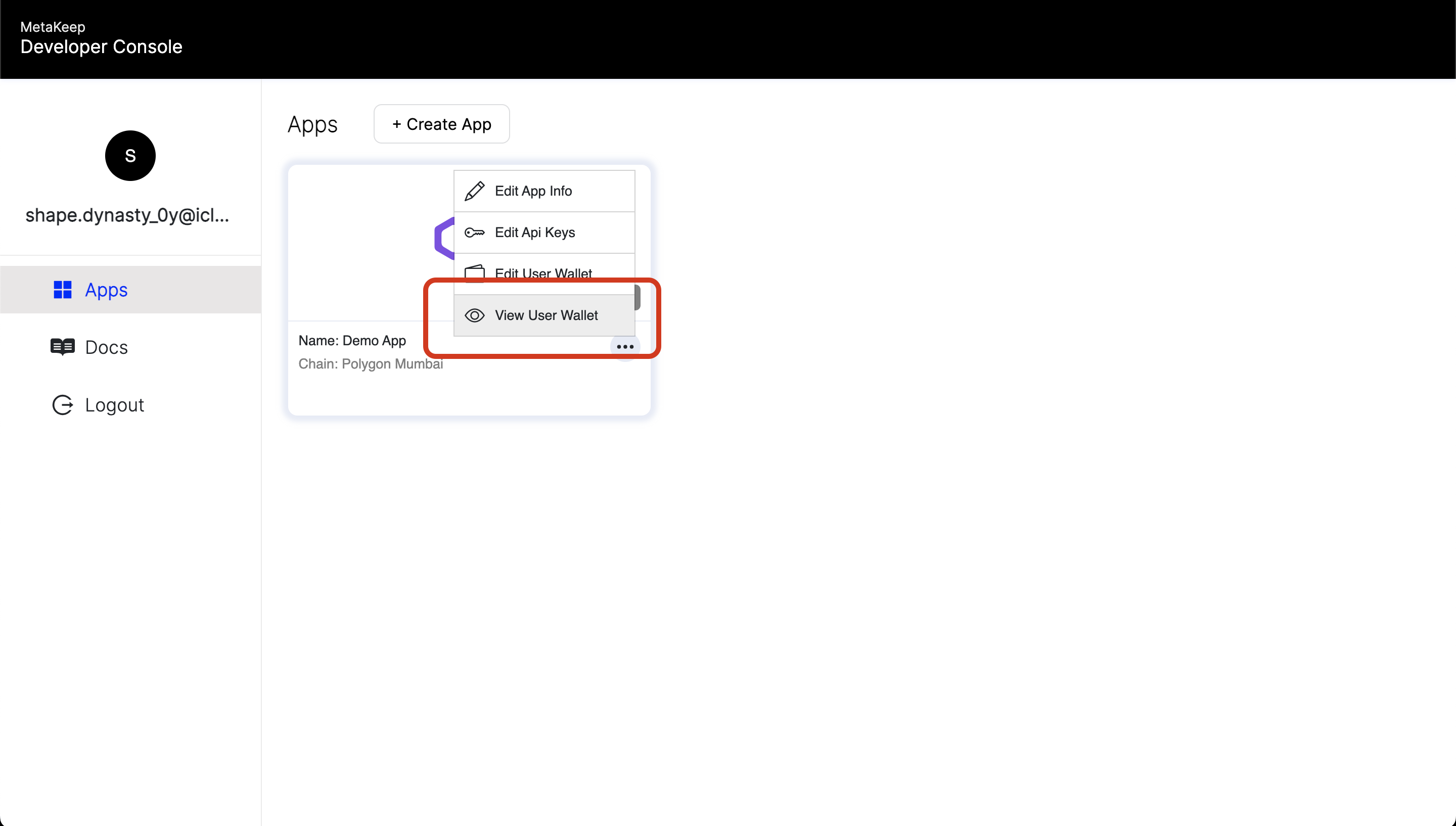
View the updated wallet UI
After you have customized the wallet UI, you can view the new wallet UI by clicking on the "View User Wallet" button in the app settings.

View user wallet
Updated 8 months ago
